Gradient Designer
The gradient designer is an advanced tool for designing complex backgrounds. The following is an explanation of its elements.

Gradient Stops
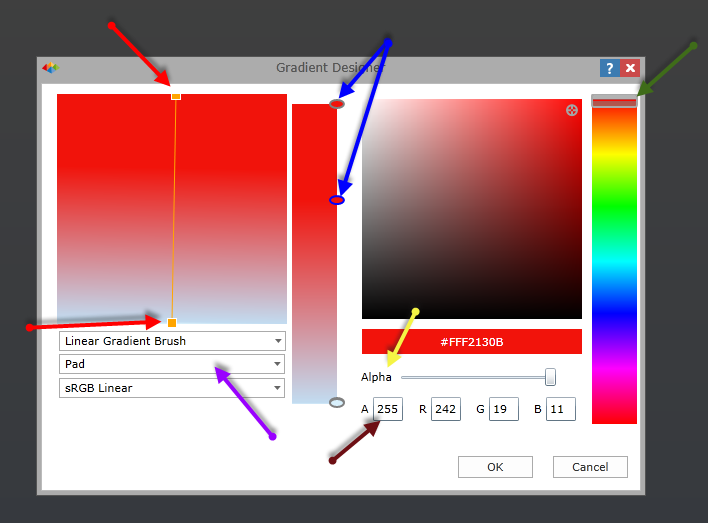
The main gradient bar is in the center of the designer. It has gradient "stops" designated with little ovals (blue arrows). Users can click anywhere along this vertical space (on the right hand side) to add more gradient stops. Right clicking on a gradient stop removes it from the design.
Gradient Stop Colors
On selecting a gradient stop, users can choose a color for the stop from the right side of the designer.
The stop's current color selection will be plotted on the color field using both the hue selector - the far right bar with hue selector (green arrow) and the tone selector - the square on the right with the tone puck (black arrow). Independently, each color's transparency or "alpha" can be adjusted using the alpha slide on the bottom right (yellow arrow). Moving the hue selector bar, the tone puck and the alpha slider, users can find the exact color they wish to use for the gradient stop.
Alternatively, users can enter the exact 'ARGB' values into the text boxes to get the exact color they are after (brown arrow).
Gradient Trim Handles
On the left, users can tweak the direction of the gradient color flow and change the start and end positions of the gradient stops in the context of the overall gradient swatch using the gold gradient trim handles (red arrows). Moving these around will produce varying results based on the gradient pattern settings described below (purple arrows).
Gradient Patterns
- Brush Style - Users can select from a linear gradient pattern or a circular "radial' pattern
- Repetition Style - Users can select how the pattern will repeat when applied.
- Padding - the pattern is stretched to fit the container.
- Reflect - the pattern is reflected in a mirror like fashion as the trim points are narrowed across the container
- Repeat - the pattern is repeated over and over as the trim points are narrowed across the container
- Color Interpolation - Users can select how colors are interpolated between the different gradient stops.
Home |
Table of Contents |
Index |
User Community
Pyramid Analytics © 2011-2022

